 La etiqueta Table es sin duda la mejor opción para representar elementos en formato tabular o en tabla, debido a que permite crear rejillas perfectas en las cuales color los datos como si se tratara de una hoja de Excel.
La etiqueta Table es sin duda la mejor opción para representar elementos en formato tabular o en tabla, debido a que permite crear rejillas perfectas en las cuales color los datos como si se tratara de una hoja de Excel.
La etiqueta table ha venido cada vez más en desuso con la llegada de HTML5 y CSS3, ya que anteriormente, esta etiqueta se utilizaba para maquetar toda la página y todas las secciones se representaban mediante una tabla. Hoy por hoy, las tablas se han limitado más a la representación de datos y para esto siguen siendo la mejor opción.
Con la llegada de HTML5 se agregan nuevas secciones a las tablas que permite personalizarlas de una mejor forma. Ahora es posible agregar una sección para los encabezados, el cuerpo de la tabla y el pie de la tabla, además es posible vincular la tabla con una descripción de forma semántica y agrupar columnas para aplicarles estilos personalizados.
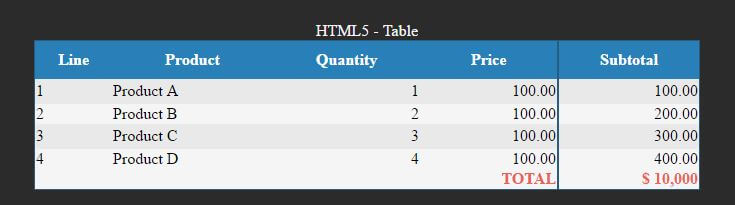
Veamos un ejemplo de cómo quedaría una tabla en HTML5:

Puede ser que la tabla de la imagen no te parezca gran cosa y puede que sea vea como cualquier otra, sin embargo, existen elementos nuevos que hacen mucho más fácil hacer una tabla y darle una mejor apariencia.
Veamos el código para crear la tabla anterior:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 - Table</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<main class="container">
<table class="t-products" >
<caption>HTML5 - Table</caption>
<colgroup>
<col span="4">
<col span="1" style="border-left: 2px solid #295C80;" >
</colgroup>
<thead>
<tr>
<td>Line</td>
<td>Product</td>
<td>Quantity</td>
<td>Price</td>
<td>Subtotal</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="3"></td>
<td data-type="total">TOTAL</td>
<td data-type="total">$ 10,000</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>1</td>
<td>Product A</td>
<td data-type="number">1</td>
<td data-type="number">100.00</td>
<td data-type="number">100.00</td>
</tr>
<tr>
<td>2</td>
<td>Product B</td>
<td data-type="number">2</td>
<td data-type="number">100.00</td>
<td data-type="number">200.00</td>
</tr>
<tr>
<td>3</td>
<td>Product C</td>
<td data-type="number">3</td>
<td data-type="number">100.00</td>
<td data-type="number">300.00</td>
</tr>
<tr>
<td>4</td>
<td>Product D</td>
<td data-type="number">4</td>
<td data-type="number">100.00</td>
<td data-type="number">400.00</td>
</tr>
</tbody>
</table>
</main>
</body>
</html>
Para darle un mejor estilo a la tabla, estamos utilizando la clase de estilo t-productos , la cual está en un archivo externo llamado styles.css que dejare más abajo.
Volviendo a la tabla, lo primero que vemos es que es posible agregar una descripción a la tabla, mediante la etiqueta <caption> , esta etiqueta lo que hace, es vincular semánticamente la tabla con su descripción, de esta manera, los buscadores pueden saber que ese texto es parte de la tabla y lograr con ello un mejor CEO.
La siguiente mejora, es que nos permite definir estilos para toda una columna, por ejemplo, podemos apreciar que estamos definiendo una border-left a la última columna. Notemos que hemos agregado un <col span=”4”> para representar a las primeras cuatro columnas, seguido agregamos otro <col span=”1”> , esta representaría la columna 5.
La siguiente mejora es que nos permite separar la tabla en 3 secciones, el Header (thead), el cuerpo (tbody) y el pie (tfoot). Dentro de cada una de estas secciones es posible agregar los respectivos <tr> y <td> con la diferencia que, al separar el contenido en 3 secciones, es posible asignarles clases de estilo diferentes.
En este ejemplo hemos creado una tabla de productos, donde la tabla tiene como cabecero el nombre de los campos, los productos como tal y finalmente en el pie de la tabla, el total.
Como verás, HTML 5 ha agregado mejoras importantes a la utilización de las tablas, que, si bien no son gran cosa, sí que nos ayuda bastante al momento de crear los estilos para la tabla. Ahora veamos cómo quedaron los estilos:
*{
position: relative;
}
body{
background: #2B2B2B;
margin-top: 30px;
}
.container{
margin: 0 auto;
width: 90%;
}
.container caption{
color: #F5F5F5;
}
.t-products{
width: 100%;
border: 1px solid #295C80;
border-collapse:collapse;
background-color: #F5F5F5;
}
.t-products thead td{
border: none;
text-align: center;
font-weight: bold;
padding: 10px 0;
background-color: #2980B9;
color: white;
}
.t-products tbody tr:nth-child(odd){
background-color: #E9E9E9;
height: 25px;
}
.t-products td[data-type="number"],.t-products td[data-type="total"]{
text-align: right;
}
.t-products td[data-type="total"]{
color: #EA6153;
font-weight: bold;
}
.t-products tbody tr:hover{
background-color: skyblue;
}
La clase principal, con la que creamos los estilos en cascada para la tabla es .t-products , partiendo de esta clase, podemos definir estilos exclusivos para las columnas del head, como es el caso de la clase .t-products thead td . Así mismo, aprovechamos que los datos están separados del header y del footer para crear un estilo cebra, mediante la siguiente clase .t-products tbody tr:nth-child(odd) . También es posible hacer que se marque de otro color, la fila sobre la que esta cursos con la siguiente clase .t-products tbody tr:hover .
Como vez, separar las secciones de una tabla trae bastantes ventajas al momento de definir estilos, así, que ya sabes, la próxima vez que crees una tabla, no olvides implementar estas mejoras.

Código muy bien estructurado.
Gracias 🙂