Este artículo es la segunda parte del articulo original (Primera parte), en el cual hablamos de cómo crear un proyecto, instalar las dependencias necesarias y montar nuestro primer servidor con Express. Si no tienes experiencia en NodeJS y Express, te recomiendo que te des una vuelta a la primera del artículo. En esta segunda parte, hablaremos de los HTTP Verbs, su importancia, funcionalidad y cómo implementarla en nuestro API utilizando NodeJS + Express.
Este artículo es la segunda parte del articulo original (Primera parte), en el cual hablamos de cómo crear un proyecto, instalar las dependencias necesarias y montar nuestro primer servidor con Express. Si no tienes experiencia en NodeJS y Express, te recomiendo que te des una vuelta a la primera del artículo. En esta segunda parte, hablaremos de los HTTP Verbs, su importancia, funcionalidad y cómo implementarla en nuestro API utilizando NodeJS + Express.
También puedes ver como implementar los verbs con Java en mi guía de implementación de un API REST con Java.
Verbs
Uno de los conceptos más importantes cuando trabajamos con REST, son los Verbs (o también llamados métodos), los cuales conocemos como GET, POST, DELETE, PATCH, PULL, etc. determinan la acción que deseamos hacer sobre un determinado recurso. En REST, cada método tiene un significado para el API, pues una misma URL puede tener diferente significado dependiendo sobre el método se ejecutó.
Por ejemplo, la URL /user/oscar sobre el método GET, representa una consulta para el API, mientras que la misma URL sobre el método DELETE, representa una instrucción de borrar al usuario.
Los métodos (o verbs) más utilizados en un API REST son:
- GET: Se utiliza para realiza consultas (Select)
- POST: Se utiliza para crear nuevos registros (Insert)
- DELETE: Se utiliza para borrar un registro (Delete)
- PUT: Se utiliza para actualizar total o parcialmente un registro existente (Update)
- PATCH: Se utiliza para actualiza solo una pequeña parte de un registro existente (Update)
Puedes ver la lista completa de método soportados en la siguiente en la documentación oficial de Express.
Utilizando los verbs con Express
En express es realmente fácil crear servicio que atienda peticiones en los diferentes métodos, ya que proporciona una función para cada uno de ellos, el cual se define de la siguiente manera:
express.<verb>(<path>, <callback>)
El <verb> representa el método HTTP soportado por express en minúscula, el <path> es la ruta en la cual escucha las peticiones y el <callback> es la función que procesará las peticiones, la cual recibe dos parámetros, el primero es un objeto que representa el request y el segundo es el objeto que representa la respuesta, por ejemplo:
var express = require('express')
var http = require('http')
var app = express()
var users = ['oscar', 'juan', 'marcos']
app.get('/users', (req, res) => {
res.send(users)
})
app.get('/', (req, res) => {
res.status(200).send("Welcome to API REST")
})
http.createServer(app).listen(8001, () => {
console.log('Server started at http://localhost:8001');
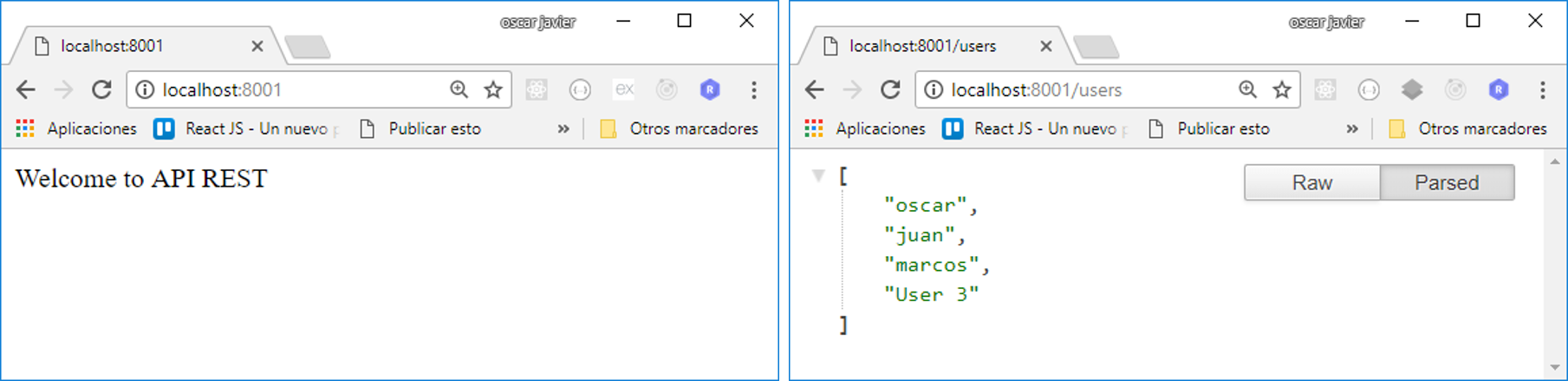
});Veamos las líneas 5 y 9, hemos definido dos Routers, los cuales atienden peticiones GET, sin embargo, las dos atienden en diferente path, por lo que si ejecutamos la URL http://localhost:8001/users tendremos un resultado diferente que ejecutar simplemente http://localhost:8001.

Al igual que tenemos Router para procesar peticiones GET, podemos agregar otros métodos, como, por ejemplo:
app.post('/users', (req, res) => {
users.push('User ' + users.length)
res.send("New user add")
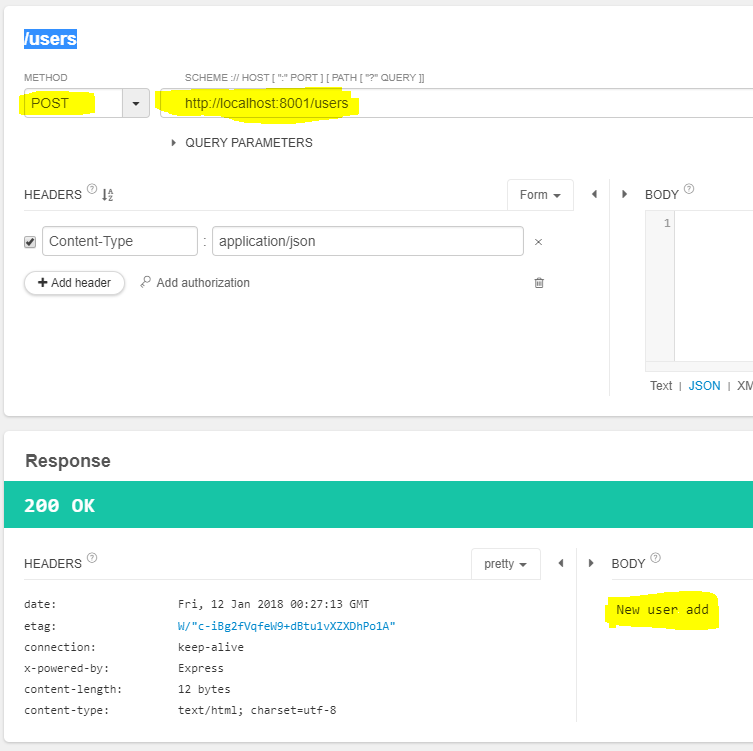
})Este nuevo Router atiende peticiones POST en el path /users, y tiene como funcionalidad agregar un nuevo usuario a la lista actual de usuario y retorna un mensaje al cliente. Desde luego que este servicio no lo podemos probar desde el navegador, por lo que utilizaremos el plugin Restlet de Chrome para probarlo, el resultado es el siguiente:

De esta forma, podemos agregar tantos métodos necesitemos para nuestra API, por ejemplo:
app.patch('/users',(req, res) => {
res.send('PATCH method')
})
app.delete('/users',(req, res) => {
res.send('DELETE method')
})
Como hemos visto hasta ahora, es posible definir una serie de Router capaces de atender en los diferentes métodos que ofrece Express, también hemos visto que es posible definir más de un Router con el mismo método para atender diferentes URL.
En la siguiente parte de este artículo hablaremos acerca de los paths y como parametrizarlos para atender en URL dinámicas.