 La etiqueta <figure> permite agregar contenido variado asociadas a una descripción o título, el cual es asociado semánticamente a este, de tal forma que podemos agregar una imagen, ilustración, diagrama, o incluso código. Como regla general, el contenido que agreguemos debe de estar relacionado al texto principal de la página.
La etiqueta <figure> permite agregar contenido variado asociadas a una descripción o título, el cual es asociado semánticamente a este, de tal forma que podemos agregar una imagen, ilustración, diagrama, o incluso código. Como regla general, el contenido que agreguemos debe de estar relacionado al texto principal de la página.
Un claro ejemplo donde se puede emplear <figure> es para agregar imágenes a un artículo, donde las imágenes tienen por lo general una descripción justo por debajo. Un claro ejemplo sería cualquier artículo de Wikipedia, ya que este inserta a lo largo de todas sus secciones imágenes que tiene que ver con el texto en cuestión.
Actualmente <figure> es más utilizado para representar imágenes, porque es lo más común en una página además del texto, pero es importante resaltar que se puede utilizar para representar cualquier contenido. La clave de <figure> es que nos permite asociar cualquier cosa con una descripción, de tal forma que son asociados semánticamente.
La etiqueta <figure> se utiliza en conjunto con la <figcaption> para representar la descripción del contenido. La etiqueta <figure> puede tener cualquier contenido seguido de <figcaption> o al revés, <figcaption> seguido de cualquier contenido.
Si quieres aprender más sobre las mejoras y la web semántica, puedes ver estre otro articulo donde lo explico con más detalle.
Etiqueta Figure en acción:
Para comprender mejor como es que figure se puede utilizar, analizaremos un pequeño ejemplo de una página con una imagen, esta imagen tiene una descripción asociada. La idea es comparar una página que utiliza la etiqueta <img> y otra de cómo quedaría con la etiqueta <figure> .
Ejemplo con <img>:
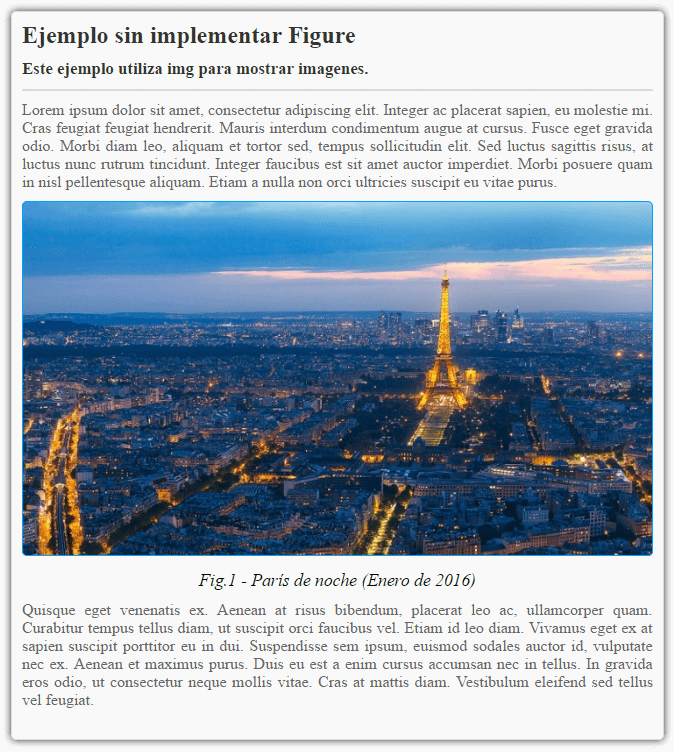
En este pequeño ejemplo analizaremos como le colocábamos una descripción a una imagen:

A hora veamos el documento HTML que forma la página anterior:
<!DOCTYPE HTML>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<section class="container">
<hgroup class="split">
<h1>Ejemplo sin implementar Figure</h1>
<h2>Este ejemplo utiliza <strong>img</strong> para mostrar imagenes.</h2>
</hgroup>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer ac placerat sapien, eu molestie mi. Cras feugiat feugiat hendrerit. Mauris interdum condimentum augue at cursus. Fusce eget gravida odio. Morbi diam leo, aliquam et tortor sed, tempus sollicitudin elit. Sed luctus sagittis risus, at luctus nunc rutrum tincidunt. Integer faucibus est sit amet auctor imperdiet. Morbi posuere quam in nisl pellentesque aliquam. Etiam a nulla non orci ultricies suscipit eu vitae purus.</p>
<img src="http://assets.climatecentral.org/images/made/3_16_16_upton_paris_720_405_s_c1_c_c.jpg" >
<p class="img-footer">Fig.1 - París de noche (Enero de 2016)</p>
<p>Quisque eget venenatis ex. Aenean at risus bibendum, placerat leo ac, ullamcorper quam. Curabitur tempus tellus diam, ut suscipit orci faucibus vel. Etiam id leo diam. Vivamus eget ex at sapien suscipit porttitor eu in dui. Suspendisse sem ipsum, euismod sodales auctor id, vulputate nec ex. Aenean et maximus purus. Duis eu est a enim cursus accumsan nec in tellus. In gravida eros odio, ut consectetur neque mollis vitae. Cras at mattis diam. Vestibulum eleifend sed tellus vel feugiat.</p>
</section>
</body>
</html>
Observemos que simplemente agregamos un párrafo justo debajo de la imagen con la clase img-footer para representar la descripción de la imagen, esto tiene un problema con los buscadores, porque no tiene forma de identificar que ese párrafo es la descripción de la imagen, y asume que simplemente es parte del contenido.
Ejemplo con <figure>:
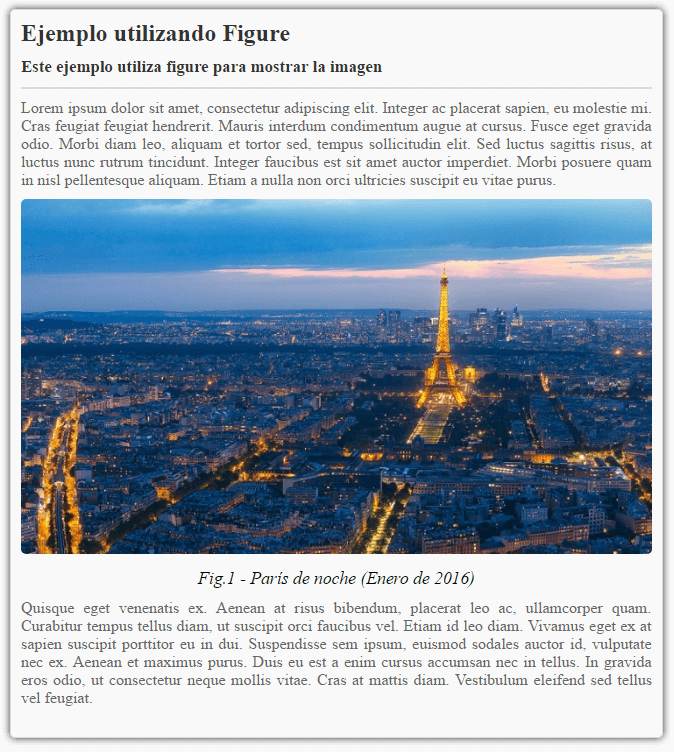
El siguiente ejemplo ilustra cómo quedaría la misma página, pero utilizando la etiqueta <figure> .

A hora veamos el documento HTML que forma la página anterior:
<!DOCTYPE HTML>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<section class="container">
<hgroup class="split">
<h1>Ejemplo utilizando Figure</h1>
<h2>Este ejemplo utiliza <strong>figure</strong> para mostrar la imagen</h2>
</hgroup>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer ac placerat sapien, eu molestie mi. Cras feugiat feugiat hendrerit. Mauris interdum condimentum augue at cursus. Fusce eget gravida odio. Morbi diam leo, aliquam et tortor sed, tempus sollicitudin elit. Sed luctus sagittis risus, at luctus nunc rutrum tincidunt. Integer faucibus est sit amet auctor imperdiet. Morbi posuere quam in nisl pellentesque aliquam. Etiam a nulla non orci ultricies suscipit eu vitae purus.</p>
<figure>
<img src="http://assets.climatecentral.org/images/made/3_16_16_upton_paris_720_405_s_c1_c_c.jpg" >
<figcaption>Fig.1 - París de noche (Enero de 2016)</figcaption>
</figure>
<p>Quisque eget venenatis ex. Aenean at risus bibendum, placerat leo ac, ullamcorper quam. Curabitur tempus tellus diam, ut suscipit orci faucibus vel. Etiam id leo diam. Vivamus eget ex at sapien suscipit porttitor eu in dui. Suspendisse sem ipsum, euismod sodales auctor id, vulputate nec ex. Aenean et maximus purus. Duis eu est a enim cursus accumsan nec in tellus. In gravida eros odio, ut consectetur neque mollis vitae. Cras at mattis diam. Vestibulum eleifend sed tellus vel feugiat.</p>
</section>
</body>
</html>
Primero que nada, observemos que la página se ve idéntica con la diferencia que cambio el título, sin embargo, a nivel semántico la descripción está asociada a la imagen y los buscadores sabrán perfectamente que el texto en envuelto en la etiqueta <figcaption> es la descripción de la imagen y no parte del contenido principal de la página. Este tipo de detalles ayudan a ganar SEO y lograr un mejor posicionamiento en los buscadores.
Clases de estilo:
En los dos ejemplos anteriores utilizamos la clase de estilos estilos.css para darle una presentación mas agradable, el archivo es el siguiente:
body{
background-color: #f9f9f9;
}
h1,h2{
margin: 10px 0px 0px;
color: #333;
}
h2{
font-size: 1.05em;
}
p{
margin: 10px 0px;
text-align: center;
text-align: justify;
color: #666;
}
figure{
margin: 0px;
}
.split{
padding-bottom: 10px;
border-bottom: 2px solid #dadada;
}
.container{
max-width: 80%;
margin: 20px auto;
padding: 0px 10px 20px;
border: 1px solid #dadada;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0,0,0,0.8);
}
img{
width: 100%;
border-radius: 5px;
}
figcaption,.img-footer{
font-style: italic;
color: black;
font-size: 1.1em;
text-align: center;
margin: 10px 0px;
}
Conclusiones:
Como vemos, figure es mucho más simple de lo que podríamos creer y nos ayudara mucho en el SEO de la página. Por lo que es recomendable que ahora en adelante que quieres agregar una imagen, diagrama o código, no dudes en utilizar esta nueva etiqueta.

Querrás decir SEO?
Si, gracias por la corrección es SEO
¿Como puedo ubicar tres imágenes, una en seguida de la otra en la misma linea?
Hola Maria,
Tendrías definir el valor display: inline-block y position: relative, con eso podrás definir el alto y ancho de la imagen, podrías usar un 32% o 31% de ancho.
Saludos.
Hola Oscar:
Una consulta. Estaba viendo el codigo fuente de youtube y me percaté de algo curioso, he visto una etiqueta llamada ytm-app. Podrías ilustrarme para que se utiliza y donde podria encontrar mayor información. porque me puse a revisar en google y no me dan info. Te agradeceré me ayudes. Saludos.
Hola Saúl, esa etiqueta no es estándar de HTML, seguramente ellos la definieron. HTML no es estricto con el nombre de las etiquetas, por lo que tu podrías poner una llamada
sauly funcionará. Por defualt, las etiquetas no definidas son de bloque. Así que es solo eso, una etiqueta custom.Gracias por tu ayuda!
por nada. saludos
la etiqueta no se porque no salio se llama ytm-app
Estoy haciendo un sumario con y no puedo puedi poner un imagen.
Es HTML5
Hola Mery, no comprendí tu pregunta. saludos
Hola!,
Mi pregunta es con respecto a diseño responsive y media query:
No entiendo muy bien lo de max ni min width , normalmente siempre trabajo con max width sin saber el porqué (claro, a máximo de tal ancho borrar tittle, un ejemplo. Pero digo, no sería más bien con min width borrar title?, no se si me hago entender. Como dije, normalmente solo coloco @media screen and(max-width:750px){ #tittle_1{display:none}} , a veces lee y otras no. No entender D:
Hola Kevin, si creo que no te entendí muy bien, pero veo que las dudas son sobre el funcionamiento de las propiedades mix-width y max-width, en tal caso te recomiendo que veas la documentación, allí podrás tener más claro todo.
Me sirvio muchas gracias
Que bueno que te servio.
Hola, tengo una pregunta
¿Cómo hago para poner 2 párrafos por separado en el ?
tengo un trabajo y no entiendo como aplicar los pie de texto a mis imágenes, ya que son como una imagen su título y subtitulo–
Me sería de mucha ayuda, gracias
Hola Stefania, la etiqueta figcaption sirve para agrega una descripción a una imágen, con la finalidad de asociarlas semánticamente, sin embargo, si lo que requieres algo como titulo y subtitulo, podrías usar dos parrafor(
) por fuera de la etiqueta figure
Muchas gracias, es de muy buen gusto haber encontrado tu página me está sirviendo de ayuda espero pronto entrar a uno de tus cursos, tienen buena pinta.
hola hermano consulta estas etiquetas tanto figure como figcaption se cierran ? por que no encontre en ningun lado que digan si se cierran o no
saludos
si, se deben de cerrar