El Box Model es uno de los principales problemas que se presenta un programador de Front-End cuando inicia su carrera, es aprender la forma en el que navegador organiza los elementos dentro de la pantalla. Pues en muchas ocasiones confunde el rol que juega HTML y CSS para representar la información.
El Box Model es uno de los principales problemas que se presenta un programador de Front-End cuando inicia su carrera, es aprender la forma en el que navegador organiza los elementos dentro de la pantalla. Pues en muchas ocasiones confunde el rol que juega HTML y CSS para representar la información.
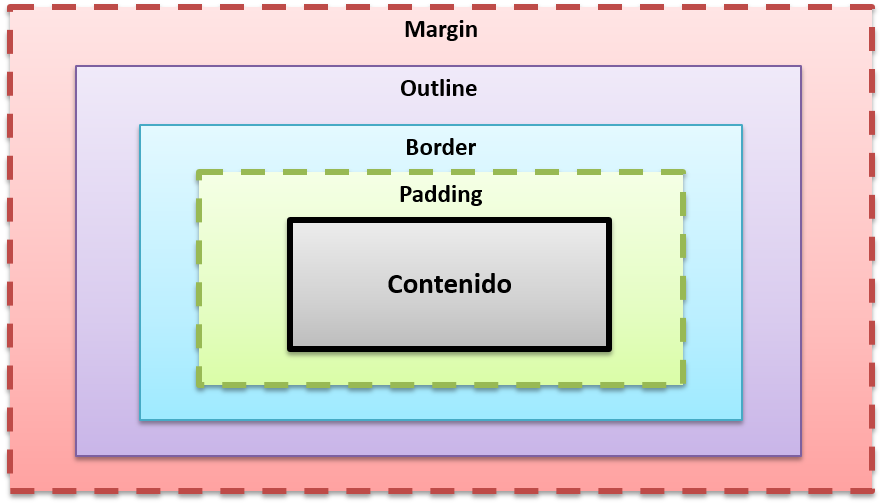
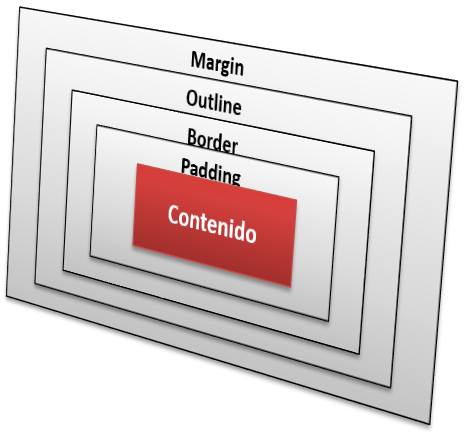
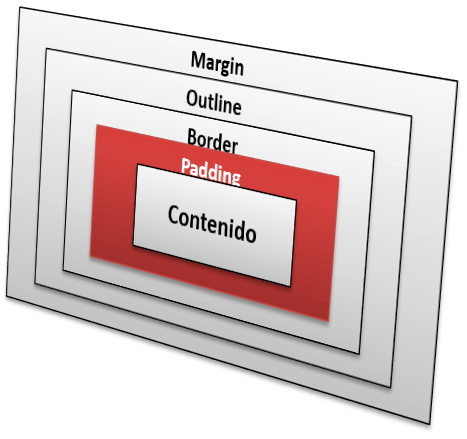
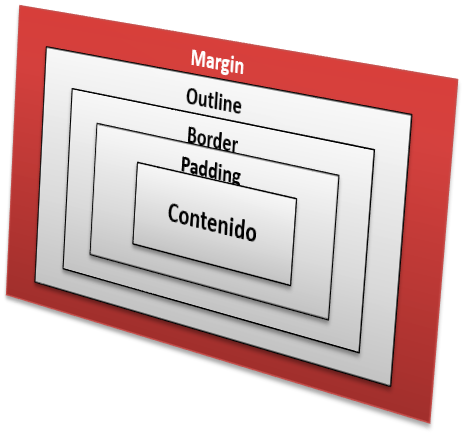
Lo primero que debemos de entender, es que cada elemento que definimos en un documento HTML se mostrará en el navegador como una caja, dicha caja tendrá 4 lados y se compondrá de 4 a 5 secciones según el tipo de elemento.
La única sección opcional es outline, la cual solo se utiliza para elementos de los formularios, así que, por lo pronto, nos centraremos en los otros 4 y más adelante retomaremos este último.

Contenido:
La sección del contenido la principal, pues contiene el “contenido” central a mostrar, es decir, un texto, una imagen, un video, etc. El contenido siempre es lo que queremos mostrarle al usuario y el resto de secciones solo sirven para decorarlo.
Esta sección se ajusta a la altura y ancho del “contenido” a mostrar, porque entre mayor sean los elementos mostrados, más grande será esta área. Esta sección en muchas ocasiones tiene un color o imagen de fondo para hacerla más atractiva.

Como podemos observar en la imagen, el contenido es la sección central de todo el elemento, de tal forma, que el siguiente elemento que lo rodea es el padding. El tamaño de esta sección se puede modificar con las propiedades height , width , max-height , max-width , min-height , min-width .
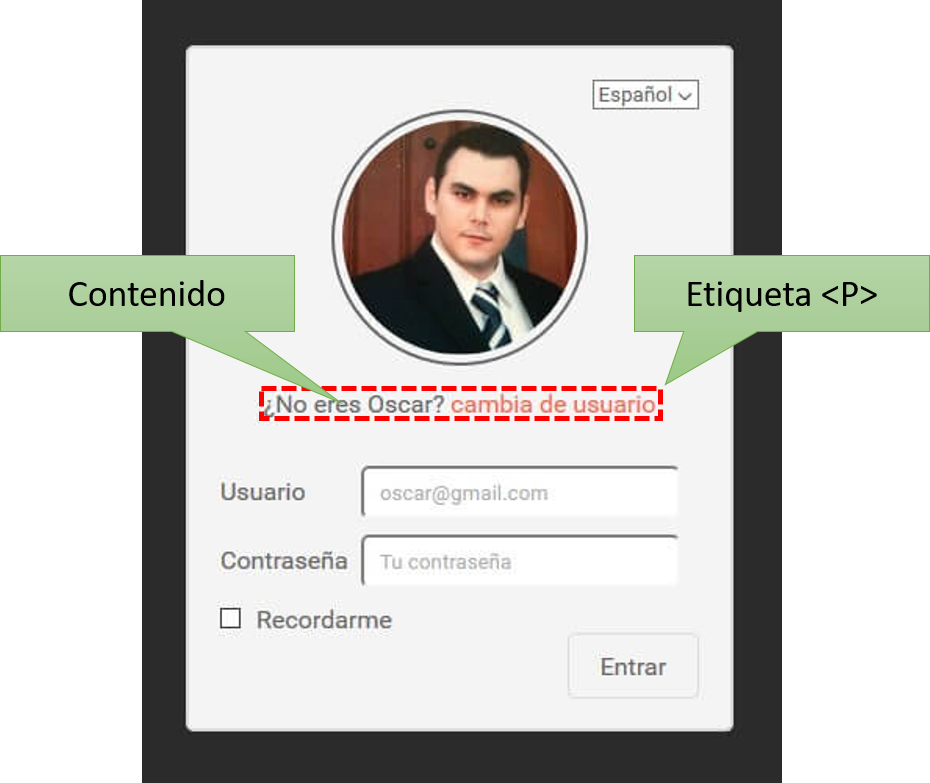
Veamos el siguiente ejemplo:

En la imagen podemos apreciar marcado en rojo, una etiqueta <p>, esta etiqueta tiene como contenido el texto “¿No eres Oscar? Cambia de usuario”, la etiqueta <p> rodea todo el texto, incluso, es más grande que el contenido, pues este lo rodea.
Padding
El paddin es una separación que existe entre el contenido y el borde, el cual se utiliza para dar una apariencia estética más atractiva y que el contenido no este pegado al borde.

Cabe mencionar que el padding sigue siendo parte de la caja visible, por lo que, si tenemos una imagen o color de fondo, este se extenderá a través del padding o relleno. El paddin está delimitado por el borde.

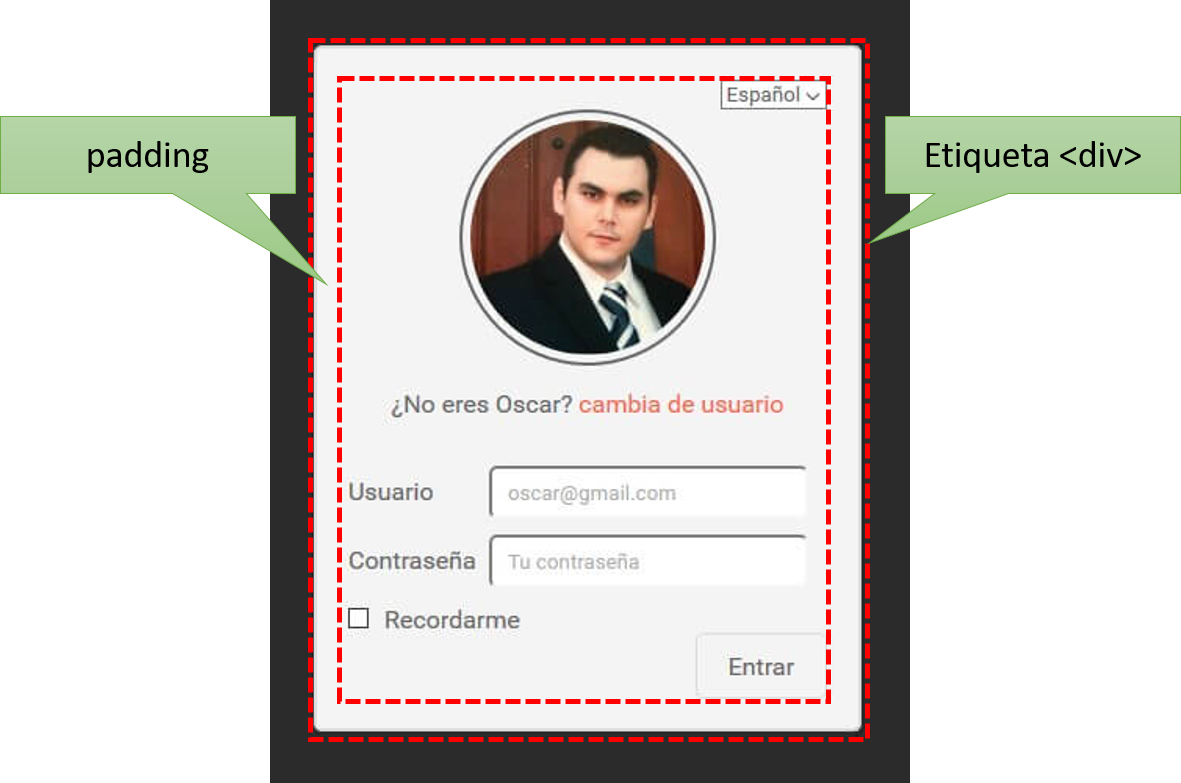
En esta nueva imagen, podemos ver el mismo ejemplo, solo que esta vez nos hemos centrado en el <div> que contiene todo el contenido del formulario. Observemos que todos los componentes que tenemos en la pantalla están alineados a la caja punteada interna, esto es porque esto es “contenido” y la separación que existe entre las dos cajas punteadas es conocido como padding o relleno. Observemos que el color de fondo (gris claro) se expande a través del contenido y el padding.
El padding puede ser establecido con las propiedades padding o (padding-top , padding-bottom , padding-left , padding-right ).
Border
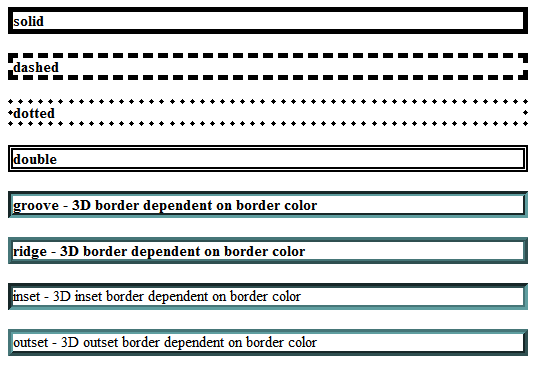
El borde es una línea que podemos dibujar al final de la caja, esta se utiliza para darle una apariencia estítica a la caja, pues nos permite dibujar una línea de algún color, la línea puede tener los siguientes estilos:

El border es la última parte visible de la caja y un que outline si es visible, este se pinta fuera de la caja. El border puede ser establecido con las propiedades, border , border-top , border-bottom , borer-left , border-right

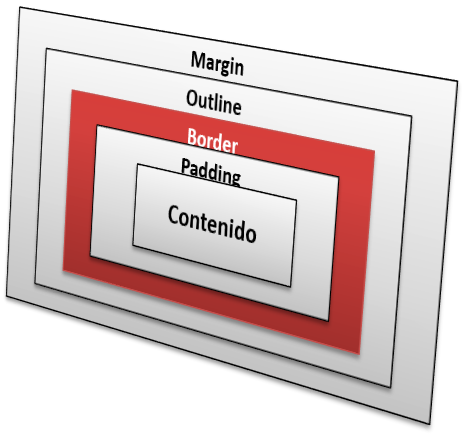
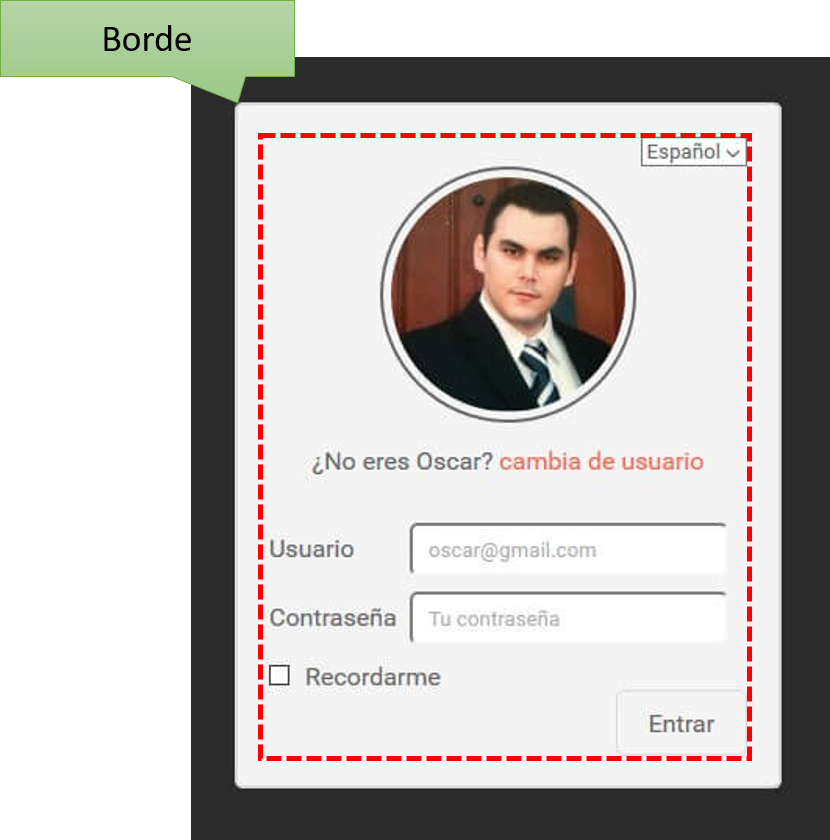
La siguiente imagen muestra un ejemplo del border:

En la imagen podemos apreciar un borde muy suave, incluso apenas perceptible, pero que sin duda le da una terminación más elegante, adicional, estamos utilizando la propiedad border-raduis para darle un efecto redondeado en las esquinas.
Margin
El margen es la última sección de Box Model y se puede ver como una separación invisible que ayuda a separar un elemento de otro. Cuando definimos un color o imagen de fondo, este no se propaga a esta sección.

El margin se puede definir con las propiedades margin , margin-top , margin-bottom , margin-right ,margin-left.
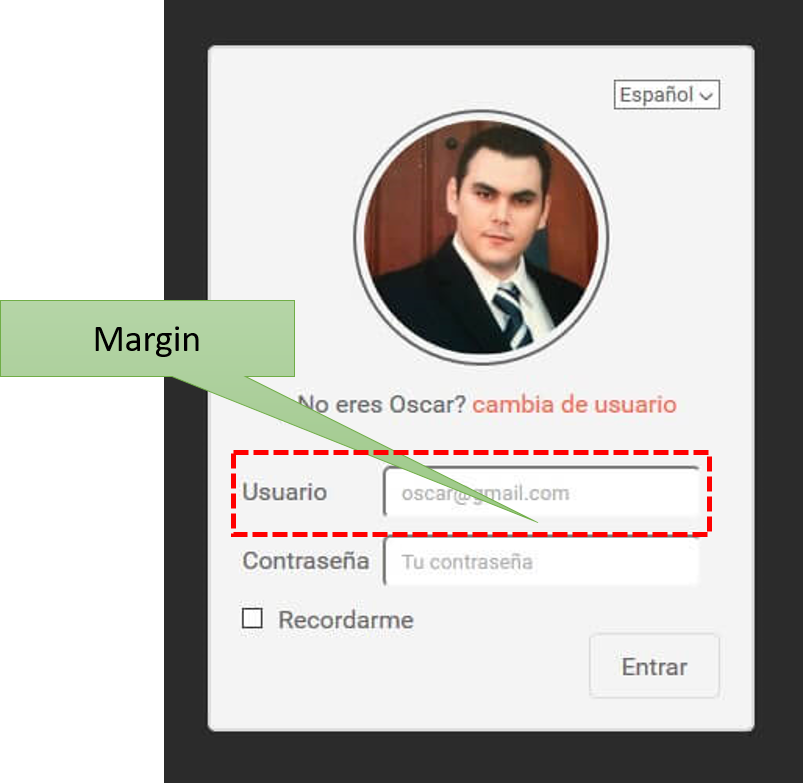
La siguiente imagen muestra mejor como es que utilizamos el margin:

En este caso, utilizamos un margin inferior (margin-bottom ) para darle separar el primero campo del segundo, esta separación hace que las dos cajas no choquen y se vean más estéticas.
Outline
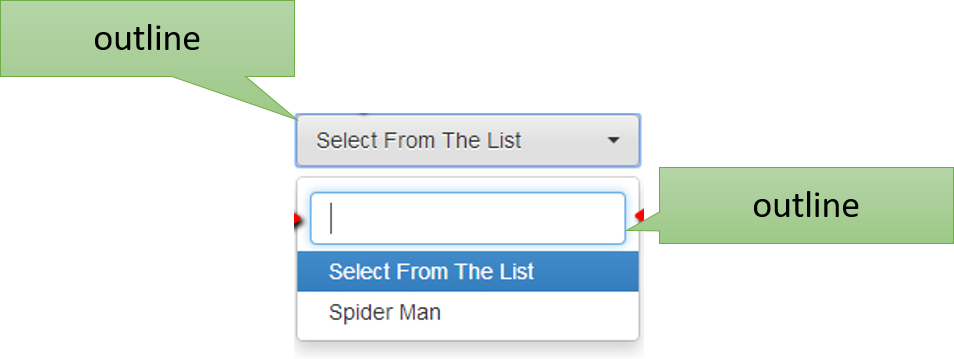
El outline es una decoración gráfica que hace que los elementos que ganan el foco, que son por lo general los <input> , se coloren como con una ligera aura que los rodea:

El outline se establece mediante la propiedad outline y es posible establecerle el grueso del outline, el color y el estilo.
Conclusiones
En la teoría todo esto puede resultar muy simple, pero la realidad es que muchos programadores front-end con experiencia siguen batallando con estos conceptos tan simples. Conocer y entender la teoría del Box Model es esencial para convertirte en un programador Front-end exitoso.