
Las cookies son hasta la fecha una de las formas más utilizadas que tenemos para persistir valores del lado del cliente, las cuales pueden ser recuperadas por el servidor para identificar a un usuario, darle seguimiento o simplemente para guardar algún valor que utilizaremos después.
NOTA: Este artículo es parte de un tutorial completo para crear API REST con JAX-RS, si quieres ver el índice completo entra aquí.
Todas las cookies que guardemos en el cliente serán transmitidas al servidor de forma automática al servidor en los request posteriores, lo que puede ser de grán ayuda para identificar la sesión del usuario, el estado o incluso, guardar tokens de autenticación para identificar al usuario en cada llamada.
Las cookies no es algo que podamos ver a simple vista, pues solo se pueden ver con ayuda de herramientas que monitoren el tráfico HTTP, como es el caso del inspector de elementos de Chrome u otras herramientas especializadas como es el caso de Restlet, SOAPUI, postman, etc.
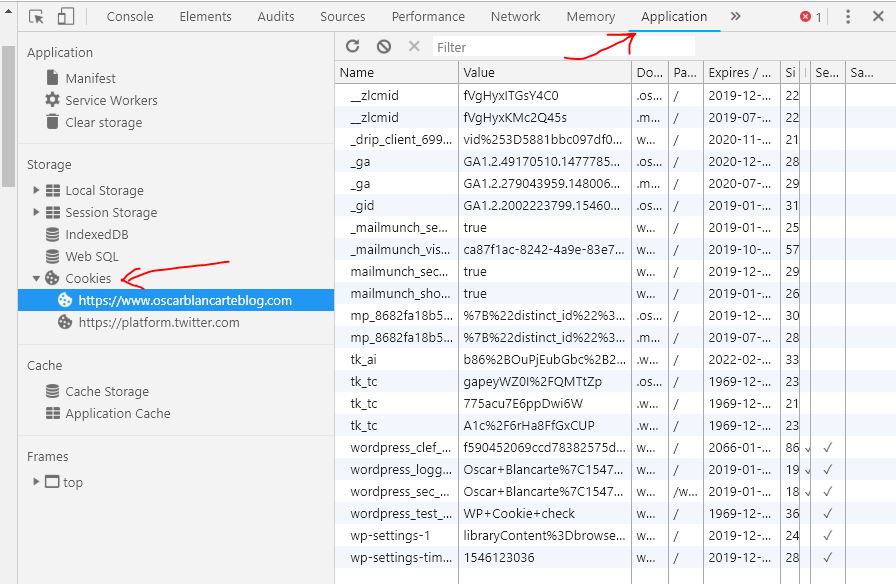
Desde chrome podemos ver todas las cookies que una página ha dejado en nuestro equipo, e incuso, podríamos agregar algunas manualmente para realizar algunas pruebas. Para verlas, solo basta abrir el inspector de elementos, dirigirse a la pestaña de Application y seleccionar la opción de cookies, tal como podemos ver en la siguiente imagen:

Recuperar las Cookies con JAX-RS
Mediante el API de JAX-RS es muy fácil de recuperar las cookies del lado del servidor, ya que solo es necesario anotar con @CookieParam alguno de los parámetros del método Java en la cual queremos inyectar el valor de una cookie. Veamos el siguiente ejemplo que espera una cookie de autenticación llamado token:
package api.services;
import java.util.Map;
import javax.ws.rs.*;
import javax.ws.rs.core.*;
@Path("customers")
public class CustomersService {
@POST
@Produces(MediaType.TEXT_PLAIN)
@Consumes(MediaType.APPLICATION_FORM_URLENCODED)
public Response saveCustomer(
@CookieParam("token") String token) {
if("1234".equals(token)) {
return Response.ok("OK").build();
}else {
return Response.ok("UNAUTHORIZED").status(Response.Status.UNAUTHORIZED).build();
}
}
}En este ejemplo estamos el header token, el cual deberá tener el valor 1234, de lo contrario, mandaremos un error de autenticación.
Establecer una nueva Cookie
Otra cosa que podemos hacer es establecer una nueva cookie en el cliente, por ejemplo, podríamos agregar el token en caso de que este no tenga uno, veamos cómo quedaría:
package api.services;
import java.util.Map;
import javax.ws.rs.*;
import javax.ws.rs.core.*;
@Path("customers")
public class CustomersService {
@POST
@Produces(MediaType.TEXT_PLAIN)
@Consumes(MediaType.APPLICATION_FORM_URLENCODED)
public Response saveCustomer(
@CookieParam("token") String token) {
if(token == null) {
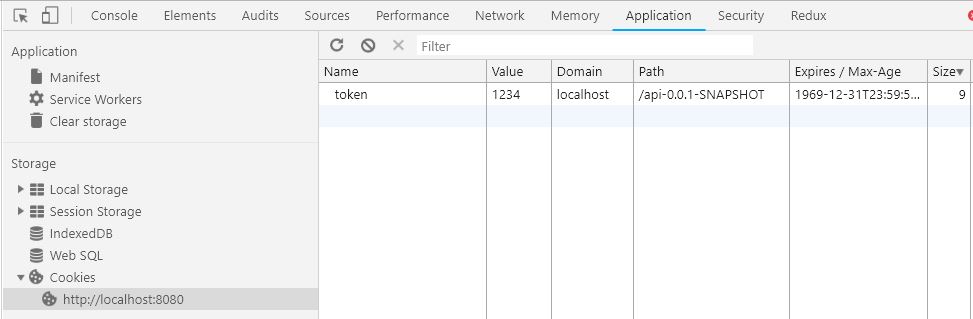
NewCookie newToken = new NewCookie("token", "1234");
return Response.ok("OK").cookie(newToken).build();
}
return Response.ok("OK").build();
}
}Utilizamos la clase NewCookie para definir una nueva cookie que deberá ser creada en el cliente, demás, utilizamos el método cookie de la clase Response para enviarla al cliente.

Conclusiones
A pesar de que las cookies han sido la forma tradicional de guardar los datos en el cliente, la llegada de HTML5 nuevas alternativas, como lo es el Local Storage y el Session Storage, de los cuales no hablaremos en esta ocasión, pero las menciono por si quieres investigar un poco más al respecto.

Muy interesante el tema de las cookies con el parámetro @CookieParam.
Saludos y muchas gracias por compartir tus conocimientos Oscar.