React es sin duda una de las tecnologías web más revolucionarias de la actualidad, pues proporciona todo un mecanismo de desarrollo de aplicaciones totalmente desacoplado del backend y ejecutado 100% del lado del cliente.
React fue lanzado por primera vez en 2013 por Facebook y es actualmente mantenido por ellos mismo y la comunidad de código abierto, la cual se extiende alrededor del mundo. React, a diferencia de muchas tecnologías del desarrollo web, es una librería lo que lo hace mucho más fácil de implementar en muchos desarrollos, ya que se encarga exclusivamente de la interface gráfica del usuario y consume los datos a través de API que por lo general son REST.
Te recomiendo el artículo SOAP vs REST en donde hablo de las diferencias que existen entre ambas.
El nombre de React proviene de su capacidad de crear interfaces de usuario reactivas, la cual es la capacidad de una aplicación para actualizar toda la interface gráfica en cadena, como si se tratara de una formula en Excel, donde al cambiar el valor de una celda automáticamente actualiza todas las celdas que depende del valor actualizado y esto se repite con las celdas que a la vez dependía de estas últimas.
Como funciona React
React es una librería de Javascript que nos permite crear la interface UI mediante una sintaxis propia llamada Javascript XML (JSX) el cual es una mezcla entre XML y HTML que permite la construcción de elementos HTML de una forma muy simple y rápida.
Las aplicaciones desarrolladas mediante JSX no pueden ser interpretadas por el navegador, por lo que es requerido que todo el código sea convertido a Javascript nativo mediante un proceso llamado Transpilación, el cual es parecido a la compilación, pero en este proceso no se lleva a cabo una compilación como tal, sino que el código es convertido de JSX a Javascript.
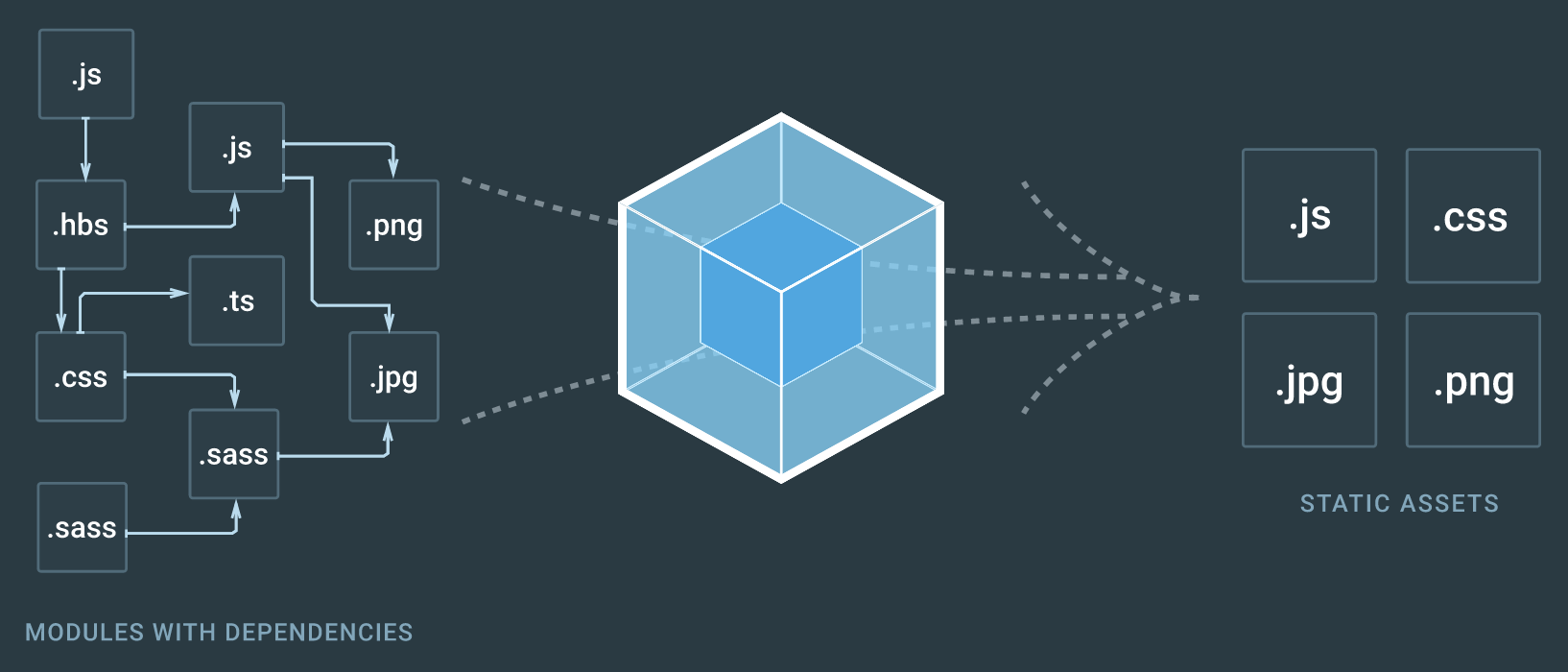
Este proceso es llevado a cabo mediante herramientas como Webpack el cual es el más ampliamente utilizado.

Como vemos en la imagen, Webpack es en realidad un empaquetador, el cual organiza, compacta y mediante plugins como Babel realiza la transpilación, arrojando como resultado una serie de archivos compactos y listos para ser utilizados.
React y el Backend
Como hablamos, React solo sirve para la creación de interface gráfica, por lo que el desarrollo del backend queda fuera de React y es precisamente eso lo que lo hace una librería super portable, ya que la podemos integrar con cualquier API ya desarrollada.
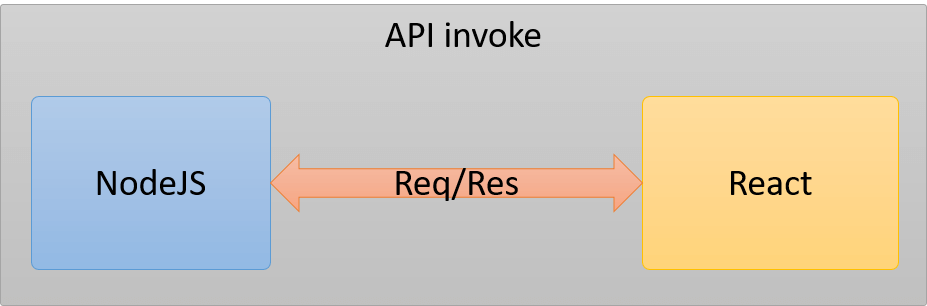
Como React no es capaz de resolver la parte del backend es necesario desarrollar el API de datos mediante otras tecnologías como NodeJS, el cual es por lo general el servidor más utilizado para el desarrollo con React.
El API es consumido mediante AJAX a medida que la aplicación lo demanda.

React y Web Components
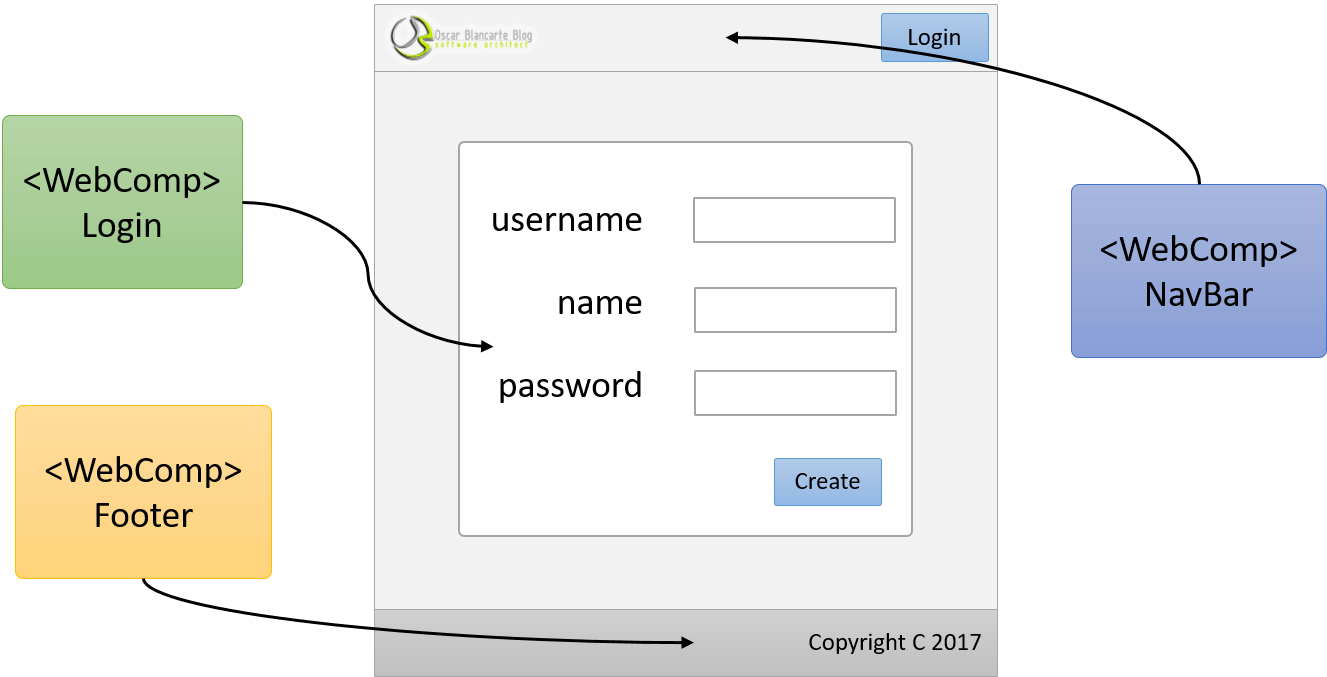
React utiliza una forma de trabajar que a mi parecer se convertirá en el estándar en unos años más y es que utiliza un concepto llamado Web Componentes, el cual es la creación de tus propias etiquetas de HTML para representar tus componentes. Te imaginas crear un login en tu página utilizando una etiqueta como esta <login>, pues esta forma de trabajar es la que propone React, donde todo lo que desarrollemos sean componentes que puedan ser reutilizables cuantas veces queramos, incluso podrán ser empaquetadas como librerías para que las utilices en diferentes desarrollos. Esto lo puedes ver como si cada componente fuera una pequeña caja, y lo único que tenemos que hacer es colocar las cajas donde la necesitemos.

Como podemos ver en la imagen, cada parte de la aplicación puede ser un componente (etiqueta) el cual solo se tiene que agregar a la página para crear interfaces gráficas micho más rápido. Ahora veamos cómo quedaría esta misma página, pero en código con React:
import React from 'react'
import NavBar from './NavBar'
import Login from './Login'
import Footer from './Footer'
class LoginApp extends React.Component{
render(){
return(
<div>
<NavBar/>
<Login/>
<Footer/>
</div>
)
}
}
Observemos que estamos utilizando las etiquetas <NavBar>, <Login> y <Footer> las cuales no son propias de HTML , pero sin componentes desarrollados en React, los cuales pueden ser simplemente importados y utilizados.
React y el Shadow DOM
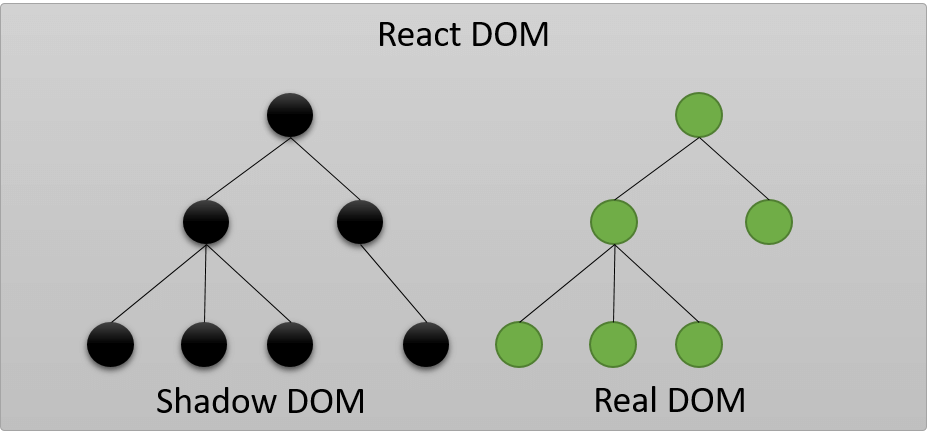
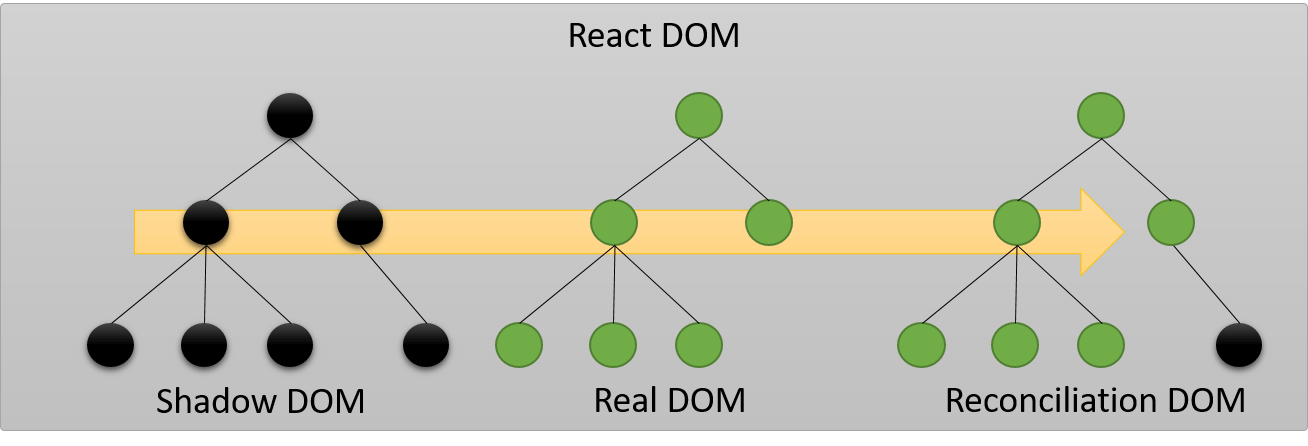
React es una librería que se ejecuta del lado de cliente, por lo que es esta misma la encargada de actualizar el DOM a medida que el usuario interactúa con la UI, sin embargo, el proceso de actualización del DOM es un trabajo muy costoso para el navegador, por lo que actualizar el DOM cada vez que el usuario realiza una acción, no es una opción, es por esto que React provee un DOM propio llamado Shadow DOM el cual es una versión del DOM sobre la cual React trabaja para realizar los cambios, y una vez que calcula todos los cambios que hay que realizar es solo entonces cuando actualiza el DOM del navegador. Este proceso es en realidad muy complejo y React se encarga por completo de su gestión, por lo que como programadores no hace falta preocuparnos por estos detallas en la mayoría de las veces.

Cuando se realiza un cambio en el Shadow DOM, este se dé sincroniza con el DOM original y es necesario realizar un proceso llamado reconciliación, el cual es el encargado de aplicar los cambios del Shadow DOM al DOM real.

React y los Estados
Una de las principales características de React es que los componentes pueden mantener estados. Los estados le indican los datos que el componente muestra, e incluso el formato en se muestran.
Por ejemplo, podemos tener un formulario, el cual tenga los estados de solo lectura y edición, en el primero, solo mostraremos los datos en texto plano, como un <p> o un <span> mientras que cuando el formulario está en estado de edición, podemos representar el formulario con <imput type=”text” />
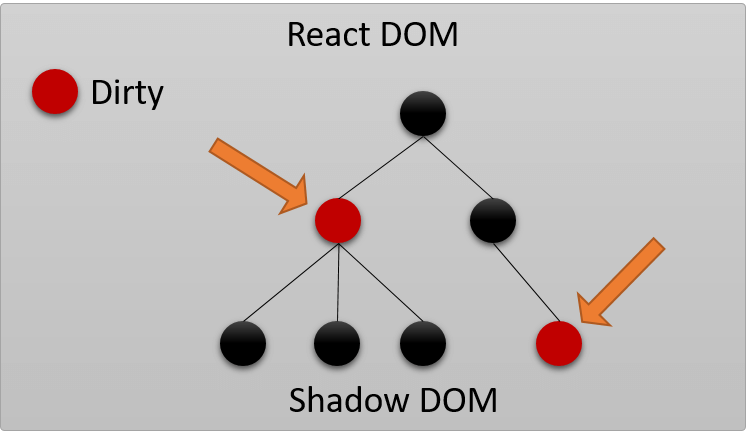
Cuando un componte por alguna razón modifica su estado, entra en lo que se le conoce como Dirty o Sucio, y esto le indica a React que debe de haber un proceso de Reconciliación para actualizar los datos en la UI.
Como ya hablamos en hace un momento, React utiliza programación Rectiva para actualizar los componentes, de tal forma, que cuando un componente es actualizado, todos los componentes hijos del árbol DOM serán evaluados para determinar si deben de ser también actualizados.

En la imagen podemos apreciar en Rojo, los componentes que fueron actualizados por el usuario, por lo que React deberá iniciar el proceso de Reconciliación para estos componentes, pero adicional, si este componente tiene componentes hijos, React deberá determinar si los hijos necesitan ser también actualizados en cascada, ha este proceso es a lo que se le conoce como programación Reactiva.
React es bastante inteligente para determinar que componentes deberán ser actualizado, sin embargo, React también nos da la posibilidad de ayudarle en este proceso, con la finalidad de optimizar aún más la forma en que se lleva a cabo la Reconciliación.

Deploy de React
Finalmente, React tiene una forma muy particular de ser cargado por el navegador, pues cuando el usuario entra a la página, esta solo tiene un elemento, sobre el cual react montará toda la aplicación.
<!DOCTYPE html> <html> <head> </head> <body> <div id="root"></div> <script type="text/javascript" src="/bundle.js"></script> </body> </html>
Adicional del elemento root, se carga un JavaScript llamado bundle.js el cual es en realidad TODA LA APLICACIÓN en un solo archivo, el cual es generado por Webpack tras ejecutar el proceso de Transpilación.
Cuando el bundle.js se carga por completo, remplaza el componente root por la aplicación desarrollada en React.
Referencias adicionales: introducción a reactjs por Miguel Gómez


Es similar a Angular 2. Habria que ver como se comporta cada uno en performance
La verdad yo no he trabajado mucho con Angular, pero lo que he visto no me ha agradado mucho. Lo que me atrapo de React son la forma tan simple de trabajar con JSX y los estados, y claro que maneja muy bien el concepto de Web Components.
Hola, una pregunta desde el desconocimiento ¿Que relación tienen React JS vs EXT JS?
Para una App Híbrida que recomiendan, Angular2, React JS o EXT JS
Saludos.
Hola Fredy, la verdad no tengo experiencia con EXT JS, pero por lo que entiendo EXT JS es también una librería para crear interfaces gráficas. La diferencia que veo entre ambos es que React se centra más en el desarrollo de la aplicación, mientras que EXT js son más bien componentes de interfaces gráfica, por lo tanto podrás combinar React con EXT JS.
Con respecto a la parte movible, yo me inclinaría por React Native, pero creo que todas te podrían funcionar, todo dependiendo de lo que necesitas.
Vale muchas gracias!!!
Saludos.
De nada Fredy, no dudes en volver a preguntar si tienes más dudas
Buen artículo, muchas gracias por compartir. ¿Qué prefieres reactjs o vue.js?
Hola Miguel, a decir verdad, no he tenido la oportunidad de trabajar con Vue.js, pero sí que le he dado una revisada rápida por Internet. Te cuento rápidamente una anécdota. Yo vengo del lenguaje Java, por lo que yo me enseñe a programar WEB en JSP y JSF, pero hace unos años decidí que era hora de buscar otras opciones, por lo que investigue las tecnologías que yo consideraba más prometedoras, entre las que estaban Angular, React y Vue. Tras analizar un poco la forma de trabajar y el soporte (muy importante) me di cuenta que React tenía una forma de trabajar muy buena y la verdad me enamoro, adicional, me di cuenta que React era desarrollado y utilizado por Facebook, cosa que no pasa con Angular, que, a pesar de ser soportada por Google, la verdad es que no lo utilizan ellos mismos. Por otra parte, Vue a pesar de que, si se veía bueno, decidí quedarme con React por su soporte.
Ahora bien, si saber realmente mucho de Vue, creo que React tiene más futuro y evolucionará más rápido de Vue, pero como te comento, es solo la opinión de un ignorante de Vue.
Hola Oscar,
Soy un novato en temas de react js, tengo mi dudas sí es requerido tener un hosting especial para utilizar react js. Por ahora tengo un hosting contratado con hostgator. Puede orientarme al respecto.
Saludos.
Hola, yo no he utilizado Hosgator, pero tengo entendido que solo se utiliza para WordPress. Yo lo que utilizo, es un VPS de DigitalOcean, el cual cuesta desde 5usd al mes.
buenas noches Oscar, hice una aplicación usando gran parte del conocimiento adquirido con tu libro, realmente estoy contento con los resultados, en la página 461 explicas cómo resolver el problema de Access-Control-Allow-Origin, y de hecho lo resolvimos añadiendo algunas líneas en el backend… como suele suceder programé todo usando un Google Chrome… al final el cliente está probando la aplicación con Firefox y con IE11 y me pide que funcione con ellos. Sucede que en la consola de Firefox me retorna este error : Solicitud desde otro origen bloqueada: la política de mismo origen impide leer el recurso remoto en http://localhost:8080/Backend/api/crud (razón: token ‘access-control-allow-headers’ no presente en la cabecera CORS ‘Access-Control-Allow-Headers’ del canal CORS prevuelo), y en IE11 la pantalla simplemente se queda en blanco, te ha sucedido? como podría solucionarlo?….. gracias. Nota: En backend (de java) tenemos éstas lineas :
….
response.getHeaders().putSingle(“Content-Type”,”application/json”);
response.getHeaders().putSingle(“Access-Control-Allow-Origin”, “*”); //ésta fue la linea que solucionó en chrome
response.getHeaders().putSingle(“Access-Control-Allow-Headers”, “*”);
response.getHeaders().putSingle(“Access-Control-Allow-Methods”, “*”);
…
Hola José, vallamos por partes, en el caso de firefox, te recomiendo que entres al inspector y analisis el trafico de red, debes analizar los headers que esta retornando el servidor java, en el caso de IE, tendriamos quw analizar tambien el inspector, seguramente hay algun error de incompatibilidad, IE tiene muchos problemas de ese tipo,revisa la consola de javascript para ver si hay algun error
Buenas noches Oscar,
instalé un complemento de firefox llamado HTTP Header Live para investigar las cabeceras, luego instalé otro que se llama CORS-plugin, revisé las diferencias que existian en las cabeceras cuando CORS-plugin estába activado y cuando no…, esto me permitió escribir en el backend las cabeceras correctas y resolví el tema de Firefox, pero en Internet Explorer 11 ni siquiera arranca React, solo salen un par de errores sintaxis de javascript.
Excelente por lo de firefox, lo de IE si es mas preocupante, por que puede ser alguna incompatibilidad, tendras que ver el error exacto y descubrir si tienes alguna libreria ( modulo npm) que este causando el conflicto
Realmente los errores de Javascript que salen en consola de IE11 no dicen mucho, sólo error de sintaxis en éstas lineas :
(Linea 1, columna 1)
y en esta otra
module.exports = class { (Linea 11066, columna 19)
y nada más.
Estuve averiguando y le instalé al npm “babel-polyfill”, pero sigue igual, también intenté buscar complementos o plugins para el navegador pero nada que funcionara.
Bueno yo iniciara descargando el
bundle.jsen mi disco duro y luego analizaría que hay exactamente en las líneas que mencionas (11066 columna 19), así podrás darte cuenta que instrucción es la que falla, eso podría ser un inicio para detectar el problema.Por si a alguien le sirve las cabeceras que funcionaron para firefox (desde java):
…
response.getHeaders().putSingle(“Access-Control-Allow-Origin”, “*”);
response.getHeaders().putSingle(“Access-Control-Allow-Headers”, “access-control-allow-headers,access-control-allow-methods,access-control-allow-origin,authorization,content-type”);
response.getHeaders().putSingle(“Access-Control-Allow-Methods”, “GET,PUT,POST,DELETE,HEAD,OPTIONS”);
response.getHeaders().putSingle(“Access-Control-Expose-Headers”, “*”);
response.getHeaders().putSingle(“Content-Type”,”application/json”);
…
Gracias por compartirlo 🙂
Buenas!
muy interesante tu blog, tengo una duda más que nada conceptual.
Como es el workflow y como se relaciona el tema de los estado al momento de querer levantar un nuevo componente a partir de un botón. Por ejemplo, tengo un componente A, que dentro del mismo tiene un botón que al presionarse se levanta un componente B.
Saludos!
Hola Juliana, los estados son por componente, en este caso, lo que aplica es enviar propiedades al componente hijo para que este reciba los valores del estado del componente padre, de igual forma, podrías enviar como propiedades una función para actualizar los valores del estado del componente padre. Te invito a ver mi minicurso de react en Youtube para que veas algunos ejemplos de esto: https://www.youtube.com/watch?v=7Fa5YUMj5-s&list=PLwlIPgWEATXPqbKwx43pn8MeLH4yLCiD3
saludos.